רספונסיביות של CSS
במאמרים הקודמים למדנו על פקודות CSS בסיסיות והבנו את הסינטקס גם של הCSS וגם של הHTML , והפעם נראה את אחד הדברים החשובים כדי שתוכלו לקדם את האתר כמו שצריך, לבנות אותו בצורה שהמשתמשים יוכלו לראות אותו בכל מסך בצורה הטובה ביותר וכדי שהגולשים יהנו מהאתרים שלכם.
התאמה למובייל – Media Queries
אחד הדברים החשובים שצריך לדעת כשבונים אתר מנצח הוא ההתאמה לכל המכשירים הניידים ולכל סוגי המסכים , במיוחד אחרי העידכון האחרון של גוגל – Mobile first. בעדכון זה גוגל מחליטה שדרך החישוב לציון לאתר שלכם הולך להשתנות – האתר שלכם ידורג לפי הציון שלו במובייל – גם בדסקטופ.
Media queries למעשה מגדיר מה יראה הגולש בכל גודל מסך שבוא הוא יגלוש והסינטקס שלו הולך ככה –
@media not|only mediatype and (expressions) {
CSS-Code;
}
בתחילת השורה כדי שהדפדן ידע שאנחנו רוצים להפעיל בקשה לפעולה מיוחדת במדיה נרשום כמובן @media . לאחר מכן נחליט אם נרצה לא להכיל את הבקשה (not) או להכיל רק על מה שנרשום (only) לאחר מכן נרשום בדרך כלל את סוג המדיה (יש 4 סוגים – all,print,screen,speech שמסבירים את עצמם ) ואז גודל מסך ואת העיצוב שלנו.
דוגמא לזה ניתן לראות כאן
@media screen and (min-width: 480px) {
#logo {width: 200px; float: left;}}
מה שזה אומר למעשה – שבכל מדיה שהמסך שלו בגודל מינימלי של 480 פיקסלים הלוגו יהיה ברוחב 200 פיקסל ויצוף שמאלה .
גדלים של מסכים להתאמה לרספונסיביות
סוג מכשיר | Media querie | ניידים | @media only screen
and (min-device-width : 320px)
and (max-device-width : 480px)
{
/* CSS HERE */
}
|
|---|---|
אייפדים | @media only screen
and (min-device-width : 768px)
and (max-device-width : 1024px) {
/* CSS HERE */
}
|
לפטופ | @media only screen
and (min-width : 1224px) {
/* CSS HERE */
}
|
נייחים | @media only screen
and (min-width : 1824px) {
/* CSS HERE */
}
|
יש לשים לה שאלו מידות כלליות לרוב סוגי המכשירים כיום אבל צריך לזכור לבדוק את גודל המכשיר הספציפי שתרצו להתאים את האתר שלכם.
טיפ לבדיקת רספונסיביות
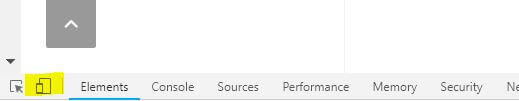
כדי לבדוק איך נראה האתר שלנו בכל מכשיר נוכל ללחוץ כפתור ימני על האתר שלנו ואז למטה ללחוץ על inspect (בדוק) , במסך שיפתח לנו נלחץ על הסימן של פתיחת סרגל המכשירים (כמו בתמונה)

על החץ למעלה נוכל לבחור מכשירים ידועים או לבחור responsive ואז נוכל לשנות את הגודל לכל מסך שנרצה.
נוכל גם להשתמש באתרים שבודקים לנו את איך נראה האתר במסכים שונים ואפילו בדפדפנים שונים כמו האתר הזה , או כל אמולטור מסכים שתתחברו אליו.
סיכום רספונסיביות
אני מקווה שהבנתם עד כמה זה חשוב להתאים את האתר שלכם למובייל גם בגלל שכך גוגל מדרגת אתכם בתוצאות החיפוש וגם בגלל שכיום רוב מוחלט של הגלישה ברשת מתבצעת דרך הניידים.
במאמר הבא נפגוש פקודות מתקדמות קצת יותר ונכיר ספריות CSS מתקדמות. כך תוכלו להכניס לאתר שלכם הרבה עיצובים מעניינים שימשכו את העיניים של הגולש וכך לגרום לאתרים שלכם למכור יותר
כמו תמיד אם יש לכם שאלות נשמח לשמוע ממכם בתגובות או שלחו לנו הודעה פרטית ונשמח לעזור