תוכנות לכתיבת קוד
כדי לכתוב את שפת הHTML תהיו צריכים עורך טקסט פשוט דוגמת הכתבן או בתוכנה שאני ממליץ עליה שנקראת אטום. יש לה גירסה חינמית שאותה תוכלו להוריד כאן – https://atom.io
תגיות HTML נוספות
על התגיות שעברנו במאמר הקודם לא נחזור, וכאן ניתן דוגמאות לתגיות נוספות , ובנוסף גם תכונות של תגיות .
לדגומא תגית a עם תכונת href תיתן לנו לינק –
<a href="https://superweb.co.il">
SuperWeb
</a>
בתכונה זו אנחנו נותנים לינק כך שלמעשה מתי שהמשתמש ילחץ על טקסט העוגן (במקרה הזה super web ) הוא יעבור ללינק שהכנסנו בתכונה .
- תגית img זו תגית לתמונה. בתגית זו צריך גם להכניס את הקישור לתמונה וכדי לעשות זאת נשתמש בתכונה src
<img src="https://www.superwe.co.il/images/logo.png">
תכונות נוספות שאפשר להשתמש היא רוחב התמונה (width) או גובה התמונה (height) וכמובן alt כדי שנוכל לתת טקסט אלטרנטיבי לתמונה למידה ויש בעיה עם התמונה. גם חשוב מאוד לקידום בגוגל וגם לנגישות.
נוכל לראות דוגמא לתוצאה כאן –
See the Pen html image by henry (@superwebdigital) on CodePen.
נוכל גם להשתמש בתכונת style לעיצוב בכל מני תגיות למשל אם נרצה לצבוע את הטקסט בכותרת נוכל להשתמש באופציה של color לדוגמא :
See the Pen html h1 by henry (@superwebdigital) on CodePen.
- תגיות כותרות H
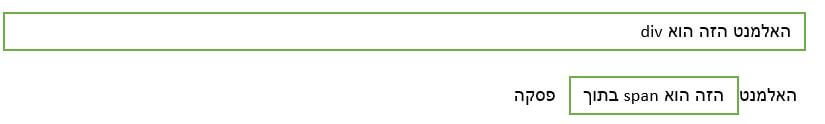
- תגיות div ו -span.
אלו תגיות שנותנות למעשה בלוק שנוכל לעצב ולתת להם class ספציפיים ( נלמד יותר על class במאמרי הcss). תגית div נותנת לנו בלוק בשורה חדשה ולוקחת את כל הרוחב ותגית span לא מתחילה בשורה חדשה ולוקחת רק את הרוחב הדרוש.

- תגית iframe
זו תגית להצגת תוכן של אתר אינטרנט בתוך אתר אינטרנט . לדגומא נוכל לראות את האתר שלנו או כל אתר אחר בתוך הדף הזה –
See the Pen iframe by henry (@superwebdigital) on CodePen.
- תגית br
מתפקדת כמו אנטר – כדי לרדת שורה נהייה חייבים להשתמש בה. - תגית form זו תגית לטפסים – שם נכניס גם את התגית input type
כדי שיהיה מקום להכניס פרטים, וגם נכניס את התכונה name ואת התכונה value . התכונה name כדי שנוכל לזהות מאיזה שדה קיבלנו את הפרטים .
התכונה value אם נרצה שיהיה משהו כתוב בשדה
See the Pen form by henry (@superwebdigital) on CodePen.
בדוגמא שראינו יש סוג של טקסט text, וסוג של שליחה submit .
יש מספר סוגי תכונות type נוספות כמו סיסמא password, רדיו radio, תיבת סימון checkbox, כפתור button, צבע color ועוד רבים נוספים.
- תגיות video ותגית audio
בצורה הזו נטמיע וידיאו ואודיו באתר שלנו
See the Pen iframe by henry (@superwebdigital) on CodePen.
סיכום HTML
זהו- סיימנו את הבסיס של שפת הHTML , תוכלו לקרוא ולהעשיר את הידע בהרבה אתרים אחרים שמוקדשים רק לזה . אתר ידוע ומוכר זה https://www.w3schools.com , נכון שזו רק ההתחלה אבל כדי לבנות אתרים טובים צריך תמיד להתחיל מהבסיס. במאמרים הבאים נעבור לCSS שזו השפה שבה נעצב את כל מה שנכתוב בHTML
כמו תמיד אם יש לכם שאלות אשמח לשמוע ממכם בתגובות או שלחו לנו הודעה ונשמח לעזור